 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
2016年最初のデザイン道場です。
本年もよろしくお願い致します。
今回のデザイン道場は、スタイルシートやHTMLではなく、バナー画像のコツについてです。
ショップを作成する際にバナー画像はかかせません。
バナー画像において背景色やイラストなども重要ですが、文字組みに少し変化をつけるだけでも訴求力が高く見た目のクオリティも高い画像を作成することができます。
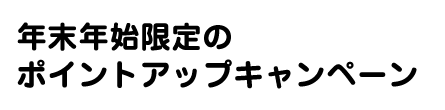
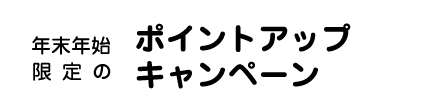
例えば下記のように画像の場合
下記の例では、同じ文字サイズ、太さで作っています。
この場合、どこを目立たせたいのかがわかりにくくなります。

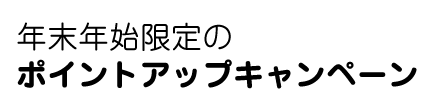
●太さでアクセントをつける
「年末年始限定の」の太さを細くしています。「ポイントアップキャンペーン」を目立たせる事ができます。

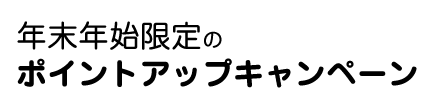
●文字サイズでリズムをつける
「の」を小さくすることで、全体的にリズムをつけることができます。

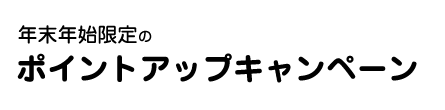
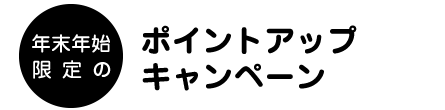
●組み方を変える
「ポイントアップキャンペーン」をさらに目立たせることができます。
●装飾する
「年末年始限定の」の後ろに●背景を入れることで、目に留まりやすく、見た目も良くなります。
このように、少し手を加えるだけでも、訴求力の高いバナー画像を作ることが可能です。
フォントや色を変更することで、さらにクオリティの高い画像にすることもできます。
是非一度、お試しになってください。
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.