 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
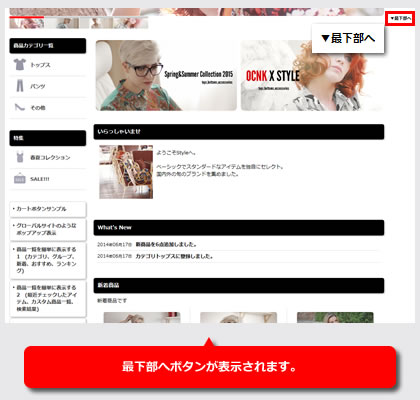
今回のデザイン道場は、ページ右下に表示したページトップボタンのように右上にページ最下部へのボタンを表示する方法をご紹介します。
ページトップと同様に、スクロールすると表示されます。
 |
キャッチフレーズ欄にHTMLタグを記載する
配置/画像/コメント設定のキャッチフレーズ欄に下記のHTMLタグを記載してください。
#footerが飛び先となります。必要であれば変更ください。
<a href="#footer" class="back_to_top" data-right="15px" data-top="20px" data-style="on" data-speed="500" data-pos="300">▼最下部へ</a>
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.