 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
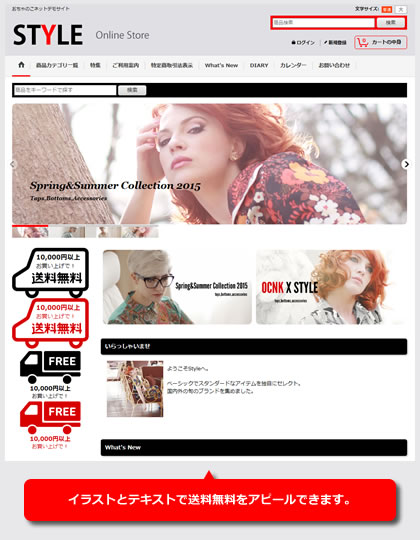
今回のデザイン道場は、HTML5テンプレートに送料無料のイラストを入れる方法をご紹介します。
画像とテキストで表示できます。
 |
下記からイラスト画像をダウンロードしてください。
ダウンロードした画像は、画像専用管理画面→コンテンツフォルダにアップロードしてください。
http://www.ocnk.net/sample/img/free_delivery.zip
デザイン管理→スタイルシートの編集から下記の指定をコピーして貼り付けてください。
※貼り付け位置は、最下部にお願い致します。
全イラストパターン用の指定を通常画像用と高解像度用のどちらも記載しています。
基本的には全てコピーして貼り付けてください。
※必要箇所が分かる場合は、必要箇所のみ抜き出してご利用ください。
.free_delivery_box {
width: 130px;
height: 110px;
padding: 15px 10px 0px 60px;
background-repeat: no-repeat;
background-position: left top;
font-size: 108%;
}
.free_delivery_box2 {
width: 190px;
height: 35px;
padding: 90px 0px 0px 0px;
background-repeat: no-repeat;
background-position: left top;
text-align: center;
}
.free_delivery_price {
font-weight: bold;
font-size: 116%;
margin-bottom: 3px;
}
.free_delivery_box2 .free_delivery_price {
margin-bottom: 0px;
}
.free_red,
.free_red2 {
color: #D90000;
}
.free_black {
background-image: url(image/free_black.png);
}
.free_red {
background-image: url(image/free_red.png);
}
.free_black2 {
background-image: url(image/free_black2.png);
}
.free_red2 {
background-image: url(image/free_red2.png);
}
/* 高解像度ディスプレイ対応 */
/*-----------------------------------------------------------*/
@media only screen and (-webkit-min-device-pixel-ratio: 1.5),
only screen and (min-device-pixel-ratio: 1.5) {
/*-----------------------------------------------------------*/
.free_delivery_box,
.free_delivery_box2 {
background-size: 190px 125px;
}
.free_black {
background-image: url(image/free_black_x2.png);
}
.free_red {
background-image: url(image/free_red_x2.png);
}
.free_black2 {
background-image: url(image/free_black2_x2.png);
}
.free_red2 {
background-image: url(image/free_red2_x2.png);
}
/*-----------------------------------------------------------*/
}
デザイン管理→配置/画像/コメント設定のメインエリアから自由記入欄を追加してください。
表示、並び順は、左エリア最上部にしてください。
※今回は左エリア最上部に配置していますが、利用箇所は、htmlタグが利用可能な場所では全て表示できます。
下記それぞれのイラスト用のhtmlタグをコピーして自由記入欄に貼り付けてください。
全て、金額部分は「10,000円」としておりますので、ショップの設定によって金額を変更してください。

<div class="free_delivery_box free_black">
<div class="free_delivery_price">10,000円以上</div>お買い上げで!
</div>

<div class="free_delivery_box free_red">
<div class="free_delivery_price">10,000円以上</div>お買い上げで!
</div>

<div class="free_delivery_box2 free_black2">
<div class="free_delivery_price">10,000円以上</div>お買い上げで!
</div>

<div class="free_delivery_box2 free_red2">
<div class="free_delivery_price">10,000円以上</div>お買い上げで!
</div>
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.