 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
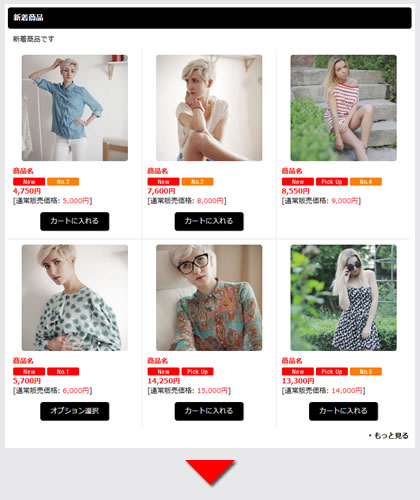
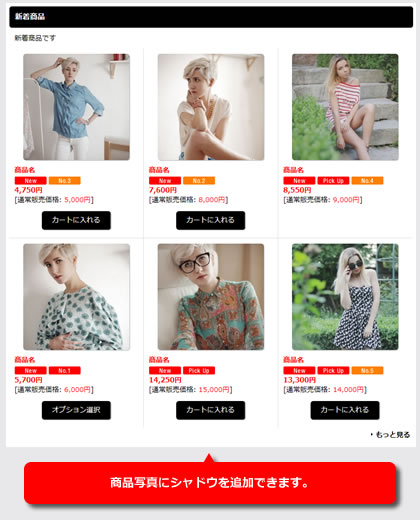
今回のデザイン道場は、HTML5テンプレートの商品一覧の商品写真にドロップシャドウを付ける方法をご紹介します。
 |
|
 |
スタイルシートを編集する
デザイン管理→スタイルシートの編集から下記の指定をコピーして貼り付けてください。
※貼り付け位置は、最下部にお願い致します。
.item_data .global_photo img,
.other_photo .global_photo img {
box-shadow: 1px 1px 2px rgba(0,0,0,0.3);
}
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.