 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
今回のデザイン道場は、HTML5テンプレートのトップ画像内に文言を入れる方法をご紹介します。
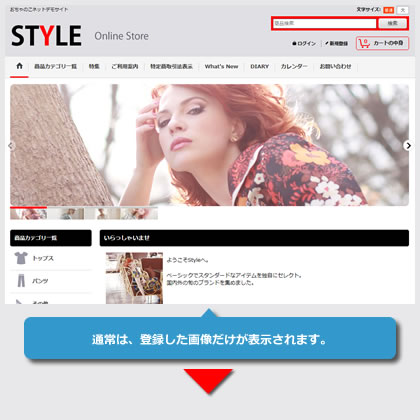
トップ画像には、管理画面内から、文言やリンクを設定することができます。
詳細は、下記をご覧ください。
http://www.ocnk.net/faq/index.php?action=artikel&cat=281565&id=976
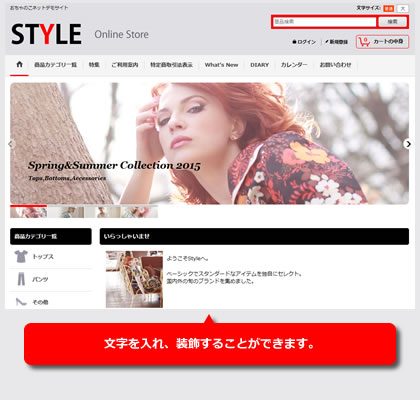
入れた文言は、スタイルシートにて装飾することができます。
 |
|
 |
デザイン管理→配置/画像/コメント設定のトップ画像欄をクリックしてください。
設定画面が表示されますので、コメント欄に文言やhtmlタグを設定してください。
※この欄は、htmlタグを利用できますので、ご自身で独自のclass名やid名を付けることや画像を挿入することも可能です。
ここでは、メインコピー1行、サブコピー1行をそれぞれdivタグを利用して独自にclass名を付けて挿入しています。
<div class="top_image_copy">Spring&Summer Collection 2015</div>
<div class="top_image_subcopy">tops,bottoms,accessories</div>
デザイン管理→スタイルシートの編集から指定を追加してください。
ここでは、下記の点を編集しています。
画像にバランスよく文字を入れるだけでも、バナー画像のように表現することができます。
・既存の薄い白色の背景画像を削除
background-image: none;
で指定できます。
・位置をtopを利用し下部に移動
top: 180px;
topで上部からの位置、leftで左からの位置を調整できます。
・文字を装飾
font-family: Georgia, "Times New Roman", Times, serif;
text-transform: capitalize;
font-style: italic;
font-weight: bold;
フォントを変更し、文字スタイルを適用しています。
・文字サイズを調整
font-size: 192%; font-size: 108%;
先ほど、コメント欄に挿入した、divタグのclass名を利用してメインコピーとサブコピーで別の文字サイズを適用しています。
.swipe_list .image_annotation {
background-image: none;
top: 180px;
font-family: Georgia, "Times New Roman", Times, serif;
text-transform: capitalize;
font-style: italic;
font-weight: bold;
line-height: 120%;
}
.swipe_list .image_annotation .top_image_copy {
font-size: 192%;
}
.swipe_list .image_annotation .top_image_subcopy {
font-size: 108%;
}
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.