 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
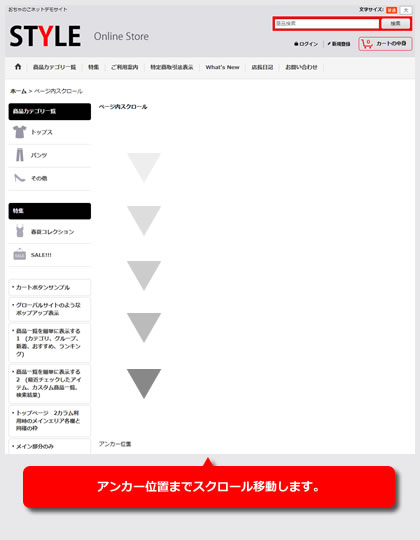
今回のデザイン道場は、ページ内スクロールを設置する方法をご紹介します。
 |
htmlを設定する
自由記入欄やフリーページ、html利用可能エリアであれば設置できます。
移動する位置の設定
このid名は、自由に設定していただいて結構です。
該当のコンテンツによってid名を付けてください。
<div id="pagepos">ここまで移動</div>
<a>タグの設定
リンクを設定する側には、#pageposのようにページ内アンカー設定を行ってください。
その上で、class名 anchor_linkを指定してください。
この anchor_linkがスクロール用のclass名となります。
<a href="#pagepos" class="anchor_link">ページ内スクロール</a>
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.