 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
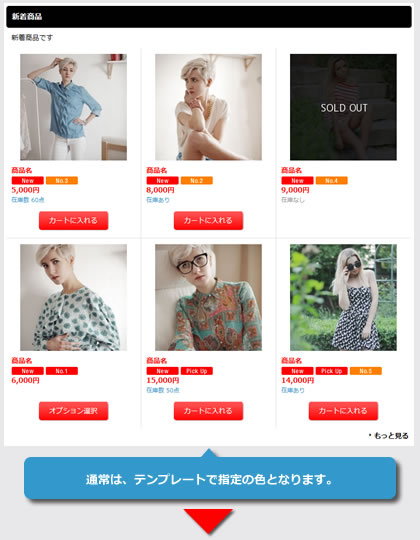
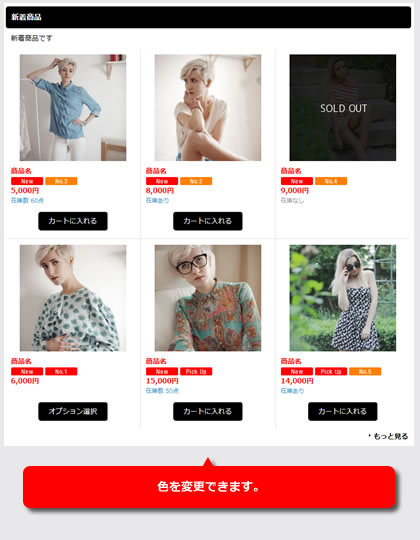
今回のデザイン道場は、カートに入れるボタン(※オプション選択ボタン)のみの色を変更する方法をご紹介します。
 |
|
 |
[デザイン管理]→[スタイルシートの編集]から下記の指定をコピーして貼り付けて下さい。
※貼り付け位置は、最下部にお願い致します。
※下記のFAQもあわせてご覧ください。
全てのボタンを変更するFAQとなります。
http://www.ocnk.net/faq/index.php?action=artikel&cat=281622&id=997&artlang=ja
/* 背景色で指定する場合 */
.add_cart .global_btn .btn_color_emphasis,
.add_cart .global_btn A.btn_color_emphasis {
background-image: none;
background-color: #000000;
color: #FFFFFF;
}
background-image: none; |
初期設定では、背景画像が指定されていますので、背景画像を非表示に背景色を指定します。 |
color: #FFFFFF; |
背景色にあわせて文字色も指定してください。 |
/* 背景画像で指定する場合 */
.add_cart .global_btn .btn_color_emphasis,
.add_cart .global_btn A.btn_color_emphasis {
background-image: url(image/ファイル名.gif);
background-position: left bottom;
background-repeat: repeat-x;
background-color: #000000;
color: #FFFFFF;
}
background-image: url(image/ファイル名.gif); |
作成いただいた背景画像に変更してください。 |
color: #FFFFFF; |
背景色にあわせて文字色も指定してください。 |
元画像について |
画像を利用する場合 |
ページ個別指定
スタイルシート指定は、上記の指定をご利用ください。
/* トップページのみ */
.top_page_body .add_cart .global_btn .btn_color_emphasis,
.top_page_body .add_cart .global_btn A.btn_color_emphasis {
スタイルシート指定
}
/* カテゴリ商品一覧、グループ商品一覧ページのみ */
.categorylist_page_body .add_cart .global_btn .btn_color_emphasis,
.categorylist_page_body .add_cart .global_btn A.btn_color_emphasis,
.pickuplist_page_body .add_cart .global_btn .btn_color_emphasis,
.pickuplist_page_body .add_cart .global_btn A.btn_color_emphasis {
スタイルシート指定
}
/* 商品詳細ページのみ ※関連商品含む */
.detail_page_body .add_cart .global_btn .btn_color_emphasis,
.detail_page_body .add_cart .global_btn A.btn_color_emphasis {
スタイルシート指定
}
/* 商品詳細ページのみ ※関連商品を含まない */
.detail_page_body .detail_item_data .add_cart .global_btn .btn_color_emphasis,
.detail_page_body .detail_item_data .add_cart .global_btn A.btn_color_emphasis {
スタイルシート指定
}
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.