 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
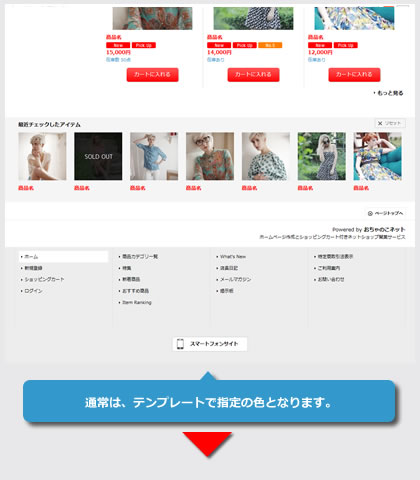
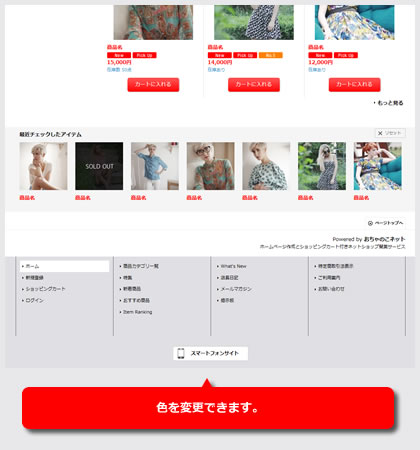
今回のデザイン道場は、フッターの背景色を変更する方法をご紹介します。
 |
|
 |
[デザイン管理]→[スタイルシートの編集]から下記の指定をコピーして貼り付けて下さい。
※貼り付け位置は、最下部にお願い致します。
貼り付け後、カラーコードを変更してください。
#footer {
background-color: #E0DFE3;
}
/* 各ブロックレイアウト */
#globalnavi_footer .footer_navi_box {
border-left: 1px solid #666666;
}
#globalnavi_footer .footer_navi_box_right {
border-right: 1px solid #666666;
}
/* 各ナビゲーション文字色 */
#globalnavi_footer li .footer_navi_link {
color: #000000;
}
/* 各ナビゲーションマウスオーバー */
#globalnavi_footer li .footer_navi_row:hover {
background-color: #FFFFFF;
}
/* 選択中 */
#globalnavi_footer li.nav_on .footer_navi_row {
background-color: #FFFFFF;
}
#footer |
フッターの背景用指定です。 |
#globalnavi_footer .footer_navi_box |
フッターナビのカラム間の罫線指定となります。 |
#globalnavi_footer li .footer_navi_link |
フッターナビの文字色と背景色指定となります。 がマウスオーバー時の指定。 |
背景画像を利用する場合 |
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.