 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
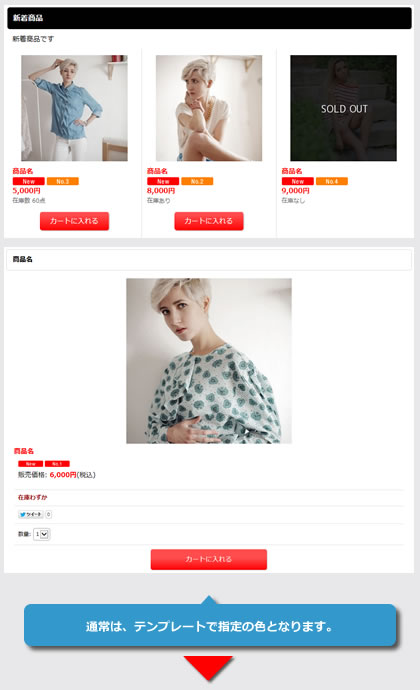
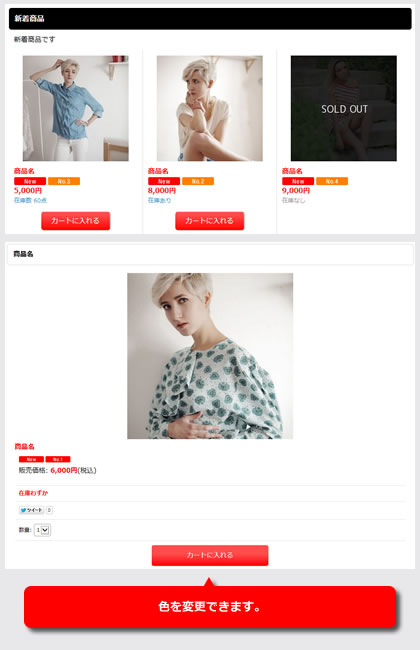
今回のデザイン道場は、在庫数の色を変更する方法をご紹介します。
基本的には、貼り付けるだけです。
 |
|
 |
スタイルシートを編集する
[デザイン管理]→[スタイルシートの編集]から下記の指定をコピーして貼り付けて下さい。
※貼り付け位置は、最下部にお願い致します。
貼り付け後、各カラーコードを変更してください。
/* 在庫あり */
.stock {
color: #3399CC;
}
/* 在庫なし */
.soldout,
.variation_stock_list .data_table .soldout {
color: #999999;
}
/* 在庫僅か */
.lowstock,
.variation_stock_list .data_table .lowstock {
color: #FF0000;
}
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.