 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
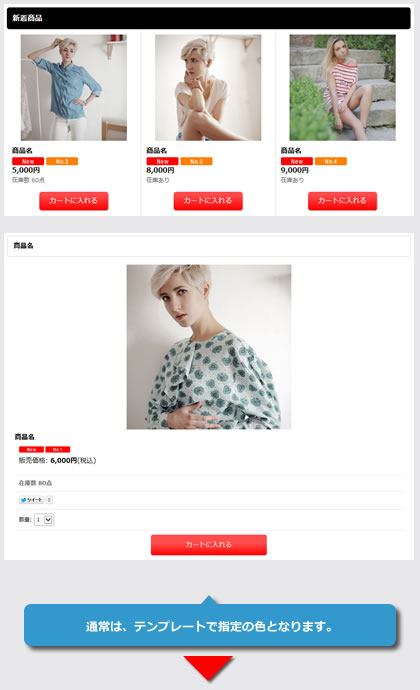
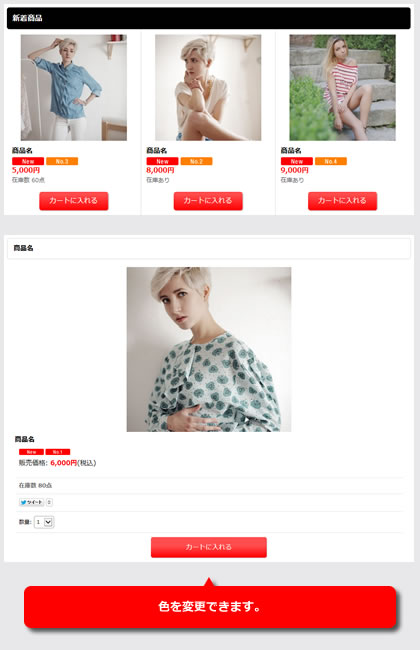
今回のデザイン道場は、商品販売価格の金額部分の色を変更する方法をご紹介します。
基本的には、貼り付けるだけですが、共通設定、個別設定が可能です。
 |
|
 |
[デザイン管理]→[スタイルシートの編集]から下記の指定をコピーして貼り付けて下さい。
※貼り付け位置は、最下部にお願い致します。
共通設定と個別設定があります。
基本的には、/* 共通 */の指定をご利用いただければ、トップ、商品一覧、商品詳細を変更できます。
個別に設定したい場合は、/* 共通 */は利用せず、必要な指定のみをご利用ください。
/* 共通 */
.selling_price .figure,
A .selling_price .figure {
color: #FF0000;
}
/* トップページ共通 */
.top_page_body .selling_price .figure,
.top_page_body A .selling_price .figure {
color: #FF0000;
}
/* 新商品 */
.newitem .selling_price .figure,
.newitem A .selling_price .figure {
color: #FF0000;
}
/* おすすめ商品 */
.recommend .selling_price .figure,
.recommend A .selling_price .figure {
color: #FF0000;
}
/* ランキング */
.ranking .selling_price .figure,
.ranking A .selling_price .figure {
color: #FF0000;
}
/* 商品一覧共通(カテゴリ一覧、グループ一覧、検索結果) */
.itemlist .selling_price .figure,
.itemlist A .selling_price .figure {
color: #FF0000;
}
/* カテゴリ一覧 */
.categorylist_page_body .selling_price .figure,
.categorylist_page_body A .selling_price .figure {
color: #FF0000;
}
/* グループ一覧 */
.pickuplist_page_body .selling_price .figure,
.pickuplist_page_body A .selling_price .figure {
color: #FF0000;
}
/* 検索結果 */
.result_page_body .selling_price .figure,
.result_page_body A .selling_price .figure {
color: #FF0000;
}
/* 商品詳細 */
.detail_item_data .selling_price .figure {
color: #FF0000;
}
/* 関連商品 */
.related_item .selling_price .figure,
.related_item A .selling_price .figure {
color: #FF0000;
}
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.