 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
|
デザイン道場の前に、HTML5テンプレートについて、1点ご注意事項がございます。
HTML5テンプレートより、スタイルシート内の背景画像指定箇所に高解像度ディスプレイ用の指定を追加している箇所がございます。 下記のようなコメントが入っている箇所となります。
/* 高解像度ディスプレイ対応 */
MacのRetinaディスプレイに代表される高解像度ディスプレイ採用端末が増えてきています。/*-----------------------------------------------------------*/ @media only screen and (-webkit-min-device-pixel-ratio: 1.5), only screen and (min-resolution: 144dpi) { /*-----------------------------------------------------------*/ .welcome .section_title h2 { background-image: url(image/xxx_x2.gif); background-size: 790px 50px; } /*-----------------------------------------------------------*/ } このようなパソコンで通常サイズの画像を閲覧した場合、画像がぼやけて表示されます。 そのため、縦横2倍画像を作成し縮小表示することで、クリアな表示となるようにしています。 基本的には、高解像度用の指定がある箇所または、ご自身で画像を追加指定される場合は、通常画像と2倍画像どちらも作成していただき変更されることを推奨いたします。 高解像度画像の指定がある箇所の通常画像を変更される方は、下記のいずれかの作業をお願い致します。 ・縦横2倍画像を指定する 基本的には、この方法を推奨します。 縦横2倍画像例) テンプレート名 : フラワー 画像箇所 : メインエリアタイトル背景画像 ・通常画像 横:760px 縦:120px http://www.ocnk.net/pattern/style07/img/main_h2_bg.png ・縦横2倍画像 横:1520px 縦:240px http://www.ocnk.net/pattern/style07/img/main_h2_bg_x2.png ・通常画像を高解像度画像にも指定するまたは高解像度画像指定を削除する この場合、表示はぼやけますが、通常ディスプレイ、高解像度ディスプレイともに同様の画像を表示することができます。 ※高解像度画像指定がある箇所で、通常画像のみを変更し、高解像度指定を変更しない場合は、高解像度ディスプレイで閲覧した際に、別の画像が表示されますので、必ずこの作業を行ってください。 |
上記、高解像度画像については、ご確認いただけ必要な方は対応ください。
さて、今回のデザイン道場は、ショップ名画像を大きくする方法をご紹介します。
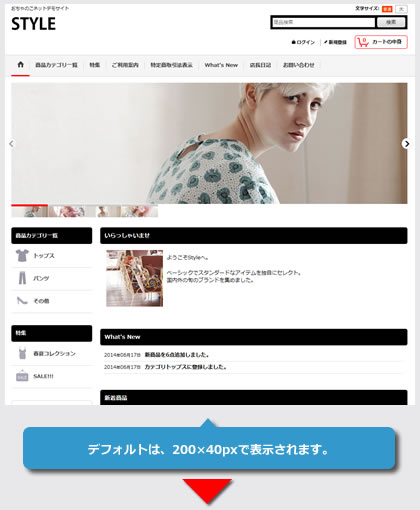
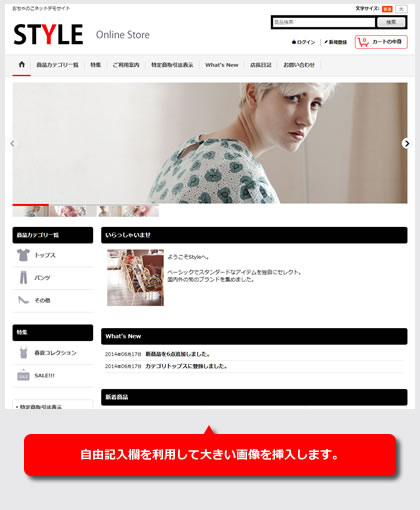
通常のショップ名画像は、横200px、縦40pxの画像となりますが、自由記入欄モードを利用して大きな画像を設定することができます。
 |
|
 |
HTML5テンプレートより、ショップ名画像欄で自由記入欄が利用可能となっています。
この自由記入欄にimgタグを利用して画像を挿入するだけです。
[デザイン管理]→[配置/画像/コメント設定]の[ショップ名画像]部分で自由記入欄を選択し、下記サンプルのように画像を挿入してください。
※htmlサンプル
http://cafe0101.ocnk.net/ に挿入しているhtmlタグ
<a href="http://cafe0101.ocnk.net/">
<img src="https://cafe0101.ocnk.net/data/cafe0101/image/slogon.png" width="350" height="90" border="0" alt="ショップ名">
</a>
aタグ |
通常のショップ名画像には、ショップトップへのリンクが設定されていますので、同様にaタグを利用してトップページへのリンクを設定してください。 |
imgタグ |
作成された画像を挿入してください。 |
画像サイズについて
|
高解像度画像について <a href="http://cafe0101.ocnk.net/"> |
[デザイン管理]→[スタイルシートの編集]から下記の指定をコピーして貼り付けて下さい。
※貼り付け位置は、最下部にお願い致します。
この指定は、画像の縦幅を大きくした場合、ヘッダーのmiddle部分の縦幅が大きくなり検索ボックスとカートの中身等のボタンエリア間に余白が入るのを回避するための指定となります。
#shoptext {
position: absolute;
}
#header_middle {
min-height: 50px;
}
.min_header #header_middle,
.login_page_only_for_member #header_middle {
min-height: 90px;
}
#shoptext |
位置を絶対位置指定にします。 |
#header_middle |
ショップ画像の縦幅で検索ボックスとカートの中身等のボタンエリア間に余白が入っていましたが、絶対位置指定にしたため、この縦幅が確保されません。 |
.min_header #header_middle |
カート内で、ヘッダー部分のコンテンツが最小になった際の指定です。 |
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.