 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

前号で、文字サイズについての記載をさせていただきましたが、bodyタグには100%ではなく13pxが適用されております。
サイト全体の文字サイズを大きくされたい場合は、bodyに15px等を指定してください。
申し訳ございませんでした。
http://www.ocnk.net/ocnk_ma/ocnkmagazine_asm202.html#de
皆さん、こんにちは。
おちゃのこネットの刑部です。
前号でもお知らせさせていただきましたが、今号よりHTML5テンプレートのカスタマイズ方法をご紹介していきたいと思います。
XHTMLテンプレートのカスタマイズについては、これまで140以上のカスタマイズ方法をご紹介してきましたので、今後はHTML5テンプレートを中心にご紹介していきます。
XHTMLテンプレートのまとめページについては、下記をご覧ください。
http://www.ocnk.net/ocnk_ma/design01-50.html
HTML5テンプレートの最初のカスタマイズは、HTML5テンプレートから新たに追加されたヘッダーメニューの背景を変更する方法をご紹介します。
これまでは、cafe0808.ocnk.netをデモ用サイトとして利用しておりましたが、今後は、cafe0101.ocnk.netを利用していきます。
ベースのテンプレートは、ホワイトラインを利用します。
 |
|
 |
ヘッダーメニューには、現在のテンプレートで基本的に2パターンのデザインがあります。
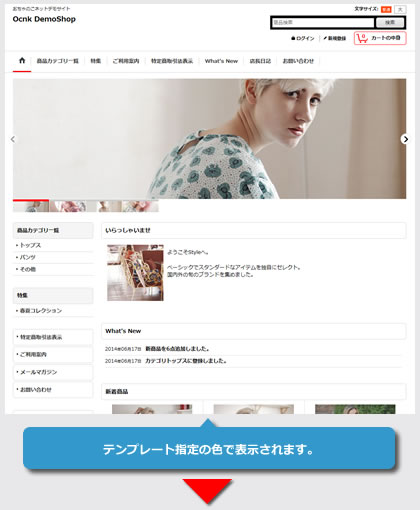
(1)背景色を利用し、マウスオーバー時に下部罫線に色を入れるパターン
(2)背景画像を利用し、マウスオーバー時に画像を切り替えるパターン
(1)パターンに該当するテンプレート
ホワイトライン、ブラックライン、アーバンホワイト、ワノココロ、アーバンブラック、フレッシュ
ブリリアント、アーキテクチャー、レトロフューチャー、オールドデイズ、フェミニン、アウトドア
(2)パターンに該当するテンプレート
スタンダード、クラフトペーパー、ポップ、ブレッド、フラワー、スカンジナビアン、ガーデニング
リラックス
となります。
デモ用ショップに利用するのは、(1)パターンのホワイトラインとなります。
スタイルシートの編集から下記の指定をコピーして貼り付けて下さい。
※貼り付け位置は、最下部にお願い致します。
(1)パターンの場合
必要な指定は、下記となります。基本的には、初期の指定を上書きする形となります。
#globalnavi {
background-color: #FFFFFFF;
}
#globalnavi li A {
background-image: url(img/navi_line_bg.gif);
background-repeat: no-repeat;
background-position: right center;
border-bottom: 3px solid #F5F5F5;
}
#globalnavi li A:hover,
#globalnavi li.hover > div > .nav_link,
#globalnavi li.toggle_drill_down.hover .toggle_link {
border-bottom: 3px solid #FF0000;
}
#globalnavi |
メインメニュー全体の指定です。 |
#globalnavi li A |
各メニューの指定です。 |
#globalnavi li A:hover, |
各メニューのマウスオーバー用指定です。 |
元画像について |
(2)パターンの場合
必要な指定は、下記となります。基本的には、初期の指定を上書きする形となります。
#globalnavi {
width: 100%;
background-color: #FFFFFF;
background-image: url(img/navi_bg.gif);
background-repeat: repeat-x;
background-position: left bottom;
border-top: 1px solid #E0DFE3;
}
#globalnavi li:hover,
#globalnavi li.hover > div > .nav_link,
#globalnavi li.hover .toggle_link,
#globalnavi li.h_home:hover {
background-image: url(img/navi_bg_o.gif);
background-color: #FFFFFF;
background-repeat: repeat-x;
background-position: left top;
}
#globalnavi |
メインメニュー全体の指定です。 |
#globalnavi li:hover, |
各メニューのマウスオーバー用指定です。 |
ポイント |
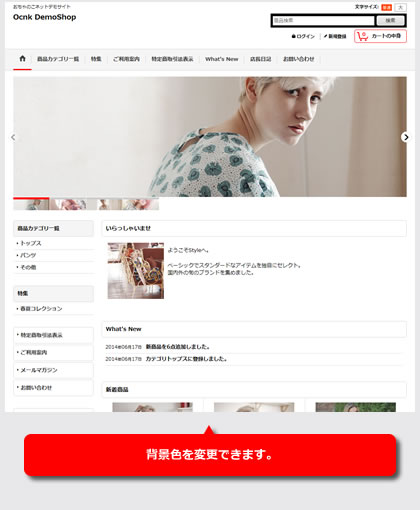
・背景色について |
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.