|
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。
おちゃのこネットの刑部です。
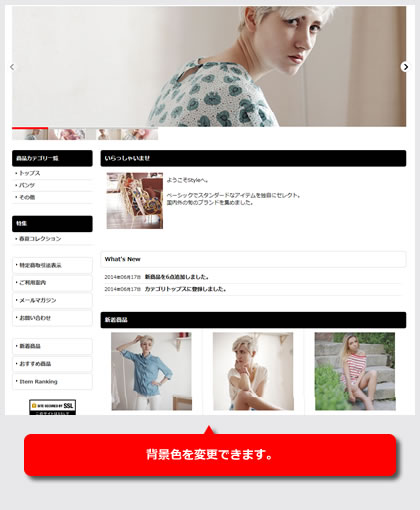
今回は、サイドエリアの各タイトル部分背景の変更方法をご紹介します。
※前回のメインエリアの各タイトル画像の背景を変更するで、一部誤りがございました。
テンプレート名:誤)ベーシック→正)スタンダード
申し訳ございませんでした。
 |
|
 |
スタイルシートの編集から下記の指定をコピーして貼り付けて下さい。
※貼り付け位置は、最下部にお願い致します。
/* まとめて指定する場合に利用 */
.side_box h2 {
background-image: url(image/xxx.gif);
background-color: #000000;
border: 1px solid #000000;
color: #FFFFFF;
}
/* カテゴリ一覧 */
.category .section_title h2 {
background-image: url(image/xxx.gif);
background-color: #000000;
border: 1px solid #000000;
color: #FFFFFF;
}
/* 特集 */
.pickupcategory .section_title h2 {
background-image: url(image/xxx.gif);
background-color: #000000;
border: 1px solid #000000;
color: #FFFFFF;
}
/* いらっしゃいませ */
.welcome .section_title h2 {
background-image: url(image/xxx.gif);
background-color: #000000;
border: 1px solid #000000;
color: #FFFFFF;
}
/* 店長日記 */
.diary .section_title h2 {
background-image: url(image/xxx.gif);
background-color: #000000;
border: 1px solid #000000;
color: #FFFFFF;
}
/* 新商品 */
.newitem .section_title h2 {
background-image: url(image/xxx.gif);
background-color: #000000;
border: 1px solid #000000;
color: #FFFFFF;
}
/* おすすめ商品 */
.recommend .section_title h2 {
background-image: url(image/xxx.gif);
background-color: #000000;
border: 1px solid #000000;
color: #FFFFFF;
}
/* 人気ランキング商品 */
.ranking .section_title h2 {
background-image: url(image/xxx.gif);
background-color: #000000;
border: 1px solid #000000;
color: #FFFFFF;
}
/* カテゴリ商品 */
.item_category .section_title h2 {
background-image: url(image/xxx.gif);
background-color: #000000;
border: 1px solid #000000;
color: #FFFFFF;
}
/* グループ商品 */
.item_group .section_title h2 {
background-image: url(image/xxx.gif);
background-color: #000000;
border: 1px solid #000000;
color: #FFFFFF;
}
/* 私が店長です */
.staff .section_title h2 {
background-image: url(image/xxx.gif);
background-color: #000000;
border: 1px solid #000000;
color: #FFFFFF;
}
/* ログイン */
.side_signin .section_title h2 {
background-image: url(image/xxx.gif);
background-color: #000000;
border: 1px solid #000000;
color: #FFFFFF;
}
/* ショッピングカート */
.shoppingcart .section_title h2 {
background-image: url(image/xxx.gif);
background-color: #000000;
border: 1px solid #000000;
color: #FFFFFF;
}
.side_box h2 |
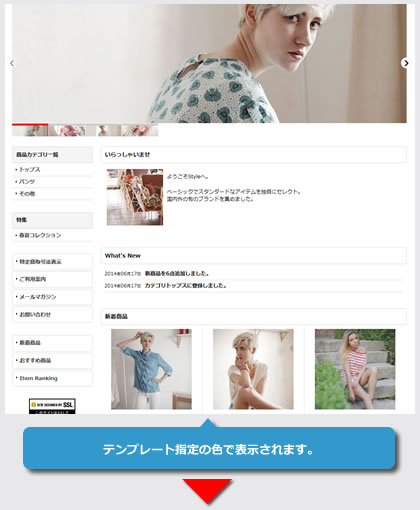
初期では、これで指定してあります。 |
.category .section_title h2 ~ |
各タイトル個別に指定する場合は、カテゴリ一覧からショッピングカートのそれぞれの指定をご利用ください。 |
background-image: url(image/xxx.jpg); |
・background-image |
元画像について |
高解像度画像について ・高解像度ディスプレイ用の画像を指定する |
画像表示にされたい方
/* 人気ランキング商品 */ |
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.