|
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。
おちゃのこネットの刑部です。
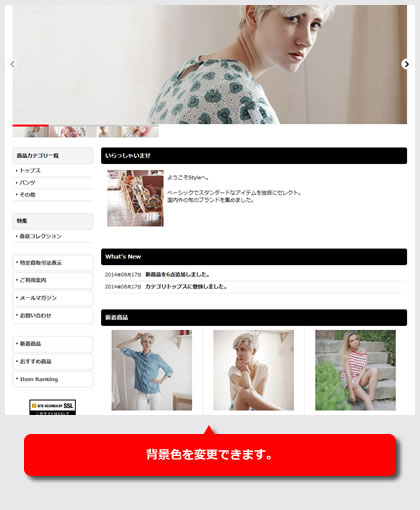
今回は、メインエリアの各タイトル部分背景の変更方法をご紹介します。
かなり内容が長くなりますが、最後までご覧ください。
 |
|
 |
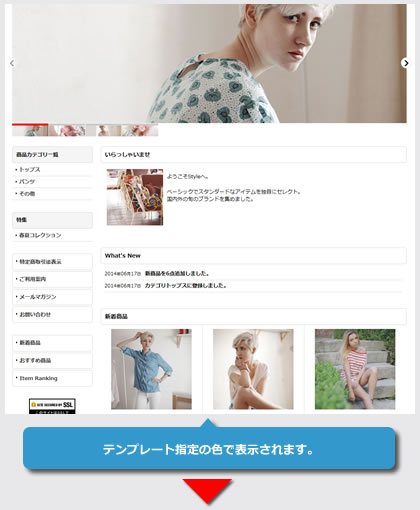
メインエリアの指定には、現在のテンプレートで基本的に2パターンのデザインがあります。
(1)カラム設定によって背景を変更していないパターン
(2)カラム設定によって背景を変更しているパターン
(1)パターンに該当するテンプレート
スタンダード、フラワー以外のテンプレート
(2)パターンに該当するテンプレート
スタンダード、フラワー
となります。
デモ用ショップに利用するのは、(1)パターンのホワイトラインとなります。
スタイルシートの編集から下記の指定をコピーして貼り付けて下さい。
※貼り付け位置は、最下部にお願い致します。
(1)パターンの場合
必要な指定は、下記となります。基本的には、初期の指定を上書きする形となります。
/* まとめて指定する場合に利用 */
.main_box h2 {
background-image: url(image/xxx.gif);
background-color: #000000;
border: 1px solid #000000;
color: #FFFFFF;
}
/* いらっしゃいませ */
.welcome .section_title h2 {
background-image: url(image/xxx.gif);
background-color: #000000;
border: 1px solid #000000;
color: #FFFFFF;
}
/* 店長日記 */
.diary .section_title h2 {
background-image: url(image/xxx.gif);
background-color: #000000;
border: 1px solid #000000;
color: #FFFFFF;
}
/* 新商品 */
.newitem .section_title h2 {
background-image: url(image/xxx.gif);
background-color: #000000;
border: 1px solid #000000;
color: #FFFFFF;
}
/* おすすめ商品 */
.recommend .section_title h2 {
background-image: url(image/xxx.gif);
background-color: #000000;
border: 1px solid #000000;
color: #FFFFFF;
}
/* 人気ランキング商品 */
.ranking .section_title h2 {
background-image: url(image/xxx.gif);
background-color: #000000;
border: 1px solid #000000;
color: #FFFFFF;
}
/* カテゴリ商品 */
.item_category .section_title h2 {
background-image: url(image/xxx.gif);
background-color: #000000;
border: 1px solid #000000;
color: #FFFFFF;
}
/* グループ商品 */
.item_group .section_title h2 {
background-image: url(image/xxx.gif);
background-color: #000000;
border: 1px solid #000000;
color: #FFFFFF;
}
.main_box h2 |
初期では、これで指定してあります。 |
.welcome .section_title h2 ~ |
各タイトル個別に指定する場合は、いらっしゃいませからグループ商品のそれぞれの指定をご利用ください。 |
background-image: url(image/xxx.jpg); |
・background-image font-size指定にて文字サイズを変更することも可能でです。例)font-size: 116%; |
高解像度画像について ・高解像度ディスプレイ用の画像を指定する |
元画像について |
(2)パターンの場合
必要な指定は、下記となります。基本的には、初期の指定を上書きする形となります。
指定について |
/* What's Newタイトル */
.whatnew h2 {
background-repeat: no-repeat;
background-position: left top;
color: #FFFFFF;
}
/* 1カラム What's Newタイトル */
#maincol1 .whatnew h2 {
background-image: url(image/xxx.gif);
background-color: #000000;
border: 1px solid #000000;
}
/* 高解像度ディスプレイ対応 */
/*-----------------------------------------------------------*/
@media only screen and (-webkit-min-device-pixel-ratio: 1.5),
only screen and (min-resolution: 144dpi) {
/*-----------------------------------------------------------*/
#maincol1 .whatnew h2 {
background-image: url(image/xxx_x2.gif);
background-size: 790px 50px;
}
/*-----------------------------------------------------------*/
}
/* 2カラム What's Newタイトル */
#maincol2 .whatnew h2 {
background-image: url(image/xxx.gif);
background-color: #000000;
border: 1px solid #000000;
}
/* 高解像度ディスプレイ対応 */
/*-----------------------------------------------------------*/
@media only screen and (-webkit-min-device-pixel-ratio: 1.5),
only screen and (min-resolution: 144dpi) {
/*-----------------------------------------------------------*/
#maincol2 .whatnew h2 {
background-image: url(image/xxx_x2.gif);
background-size: 780px 50px;
}
/*-----------------------------------------------------------*/
}
/* 3カラム What's Newタイトル */
#maincol3 .whatnew h2 {
background-image: url(image/xxx.gif);
background-color: #000000;
border: 1px solid #000000;
}
/* 高解像度ディスプレイ対応 */
/*-----------------------------------------------------------*/
@media only screen and (-webkit-min-device-pixel-ratio: 1.5),
only screen and (min-resolution: 144dpi) {
/*-----------------------------------------------------------*/
#maincol3 .whatnew h2 {
background-image: url(image/xxx_x2.gif);
background-size: 580px 50px;
}
/*-----------------------------------------------------------*/
}
.whatnew h2 |
.whatnew共通の指定となります。 |
#maincol1 .whatnew h2 |
各カラム用の指定となります。 |
background-image: url(image/xxx.jpg); |
・background-image |
ポイント |
・背景色について |
高解像度画像について ・高解像度ディスプレイ用の画像を指定する |
画像表示にされたい方
/* 人気ランキング商品 */ |
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.