 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。
おちゃのこネットの刑部です。
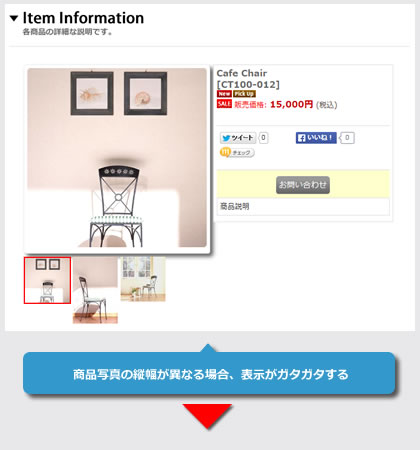
今回のデザイン道場は、商品写真の縦幅が異なる場合に、商品画像の表示がガタガタするのを防ぐ方法をご紹介します。
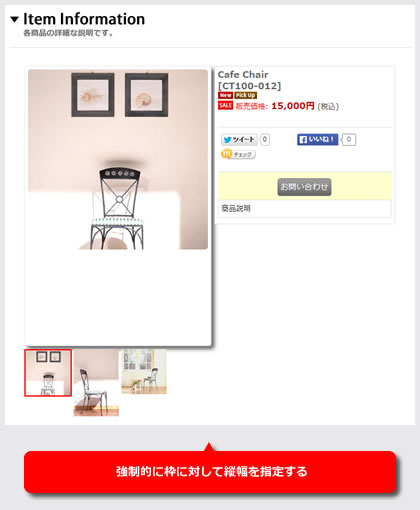
強制的に縦幅指定を入れることで、枠の大きさを固定してしまいます。
 |
|
 |
スタイルシートを編集する
スタイルシートの編集から下記の指定をコピーして貼り付けて下さい。
※貼り付け位置は、最下部にお願い致します。
写真を表示する枠の縦幅を強制的に固定します。
そのため、縦幅の小さい画像については、下部に余白が入ります。
指定する縦幅は、最小縦幅min-heightを利用します。
数値は、サイト内で利用している最も縦幅の大きな画像に合わせて指定してください。
.detail_page_body .style1_photo .photo_line_250 {
min-height: 450px;
}
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.