 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。
おちゃのこネットの刑部です。
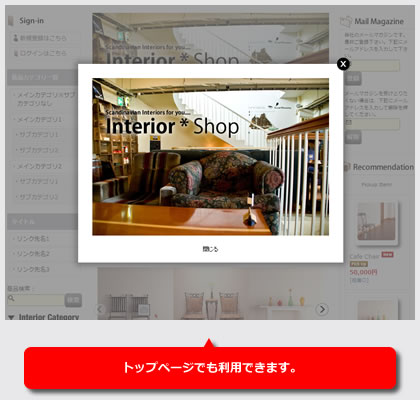
今回のデザイン道場は、商品拡大写真部分に利用しているポップアップ表示をトップページでも利用する方法をご紹介します。
前回のデザイン道場の画像を利用してポップアップ表示します。
 |
前回自由記入欄に挿入した下記のhtmlタグを利用します。
<div class="imgalpha">
<a href="リンク先"><img src="http://cafe0808.ocnk.net/data/cafe0808/image/top_bn.jpg" width="500" height="333" alt="バナー" border="0" /></a>
</div>
下記のように<a>タグのリンク先をポップアップ表示させたい画像URLに変更しclass="popup_image"を追加してください。
さらにその下部に、ポップアップ用のJavaScriptを追加します。
※JavaScriptについて
http://cafe0808.ocnk.net/res/css1/js/jquery.fancybox.js
この二つのURLについては、ご自身のアカウントIDに変更してご利用ください。
また、独自ドメインコースの方は、独自ドメインURLをご利用ください。
例)http://www.ocnk.net/の場合
http://www.ocnk.net/res/css1/js/jquery.mousewheel.js
http://www.ocnk.net/res/css1/js/jquery.fancybox.js
そのため、JavaScriptのURLを共用ドメイン、独自ドメインコースどちらの場合も下記のようにhttpにsを付けて、httpsとし、共用ドメインコースURLで記載してください。
https://cafe0808.ocnk.net/res/css1/js/jquery.mousewheel.js
https://cafe0808.ocnk.net/res/css1/js/jquery.fancybox.js
<div class="imgalpha"><a href="http://cafe0808.ocnk.net/data/cafe0808/image/top_bn.jpg" class="popup_image"><img src="http://cafe0808.ocnk.net/data/cafe0808/image/top_bn.jpg" width="500" height="333" alt="バナー" border="0" /></a></div>
<script type="text/javascript" src="http://cafe0808.ocnk.net/res/css1/js/jquery.mousewheel.js"></script>
<script type="text/javascript" src="http://cafe0808.ocnk.net/res/css1/js/jquery.fancybox.js"></script>
<script type="text/javascript">
<!--
var noImage = "写真が見つかりません";
var close ="閉じる";
(function () {
var linkElem = document.createElement('link');
linkElem.setAttribute('tyle', 'text/css');
linkElem.setAttribute('rel', 'stylesheet');
linkElem.setAttribute('href', location.protocol + '//' + location.hostname + '/res/css1/style/jquery.fancybox.css');
document.getElementsByTagName('head')[0].appendChild(linkElem);
})();
jQuery(document).ready(function() {
jQuery(".popup_image").fancybox({
'autoScale' : false,
'padding' : '30',
'transitionIn' : 'fade',
'transitionOut' : 'fade',
'onStart' : function() {undisplayFlash();},
'onClosed' : function() {displayFlash();},
'titlePosition' : 'inside',
'titleFormat' : function(title, currentArray, currentIndex, currentOpts) {
return '<a href="javascript:void(0);" onclick="jQuery.fancybox.close();" >' + close + '</a>'
}
});
});
function undisplayFlash() {
jQuery('.flashdisplay').css('display', 'none');
}
function displayFlash() {
jQuery('.flashdisplay').css('display', '');
}
// -->
</script>
ポップアップ表示内の背景色を黒に変更し、「閉じる」ボタンの文字色を白色に変更されている方は、トップページのポップアップ表示内の「閉じる」ボタンが表示されない可能性があります。
その場合は、スタイルシートの編集から下記の指定をコピーして貼り付けてください。
※貼り付け位置は、最下部にお願い致します。
.top_page_body #fancybox-wrap A {
color: #000000;
}
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.