 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。
おちゃのこネットの刑部です。
今回のデザイン道場は、引き続きスライドショーの細かいカスタマイズをご紹介します。
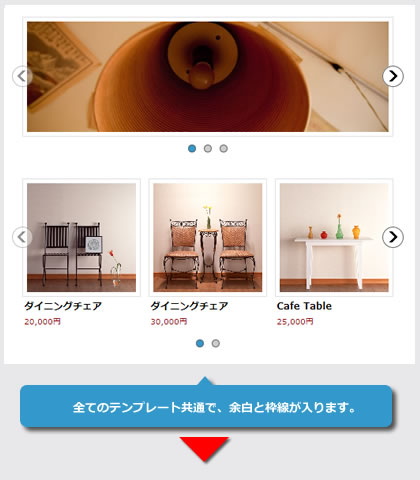
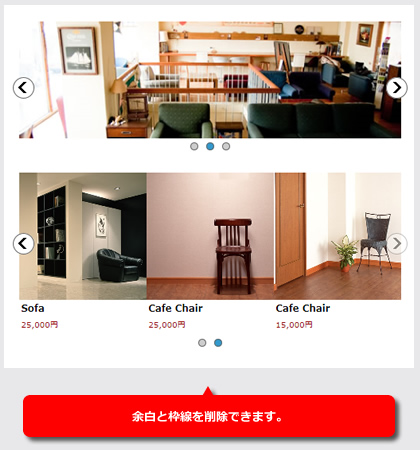
特に1枚でご利用時にお問い合わせいたたくことが多いのですが、写真まわりの余白と枠線を削除する方法をご紹介します。
▼スライドショーを作成する
http://www.ocnk.net/ocnk_ma/ocnkmagazine_asm183.html#de
▼スライドショーを作成する2
http://www.ocnk.net/ocnk_ma/ocnkmagazine_asm184.html#de
 |
|
 |
管理画面→デザイン管理→スタイルシートの編集をクリックして下さい。
スタイルシートの編集画面に下記の指定をコピーして貼り付けて下さい。
※貼り付け位置は、最下部にお願い致します。
#container .swipe_list .list_item_photo,
#container .swipe_list .item_data {
padding: 0px;
border: 0px;
}
padding: |
paddingが、余白となります。 |
ただし、この状態で左右の矢印を表示する場合、矢印の位置が少しずれます。
その場合は、スライド用のhtmlの下記divタグ内にdasta-padding="0"を追加してください。
<div class="swipe_list" data-autoplay="on" data-interval="5000" data-cols="1" data-adjustment="on">
↓追加後
<div class="swipe_list" data-autoplay="on" data-interval="5000" data-cols="1" data-adjustment="on" data-padding="0">
また、左右矢印を削除することも可能です。
スライド用htmlタグの下記の2行を削除してください。
<div class="pointer_box">
<span class="pointer_prev"></span>
<span class="pointer"></span>
<span class="pointer_next"></span>
</div>
↓削除後
<div class="pointer_box">
<span class="pointer"></span>
</div>
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.