 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。
おちゃのこネットの刑部です。
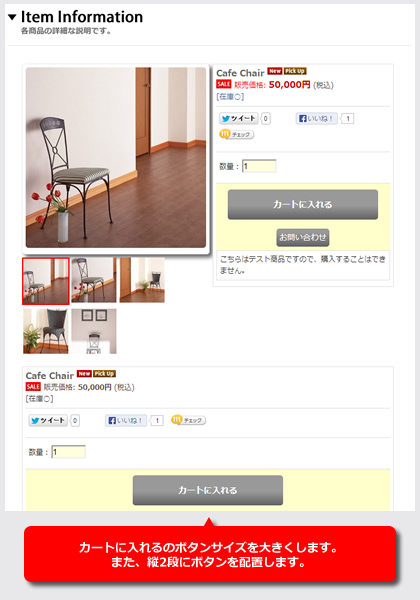
今回のデザイン道場は、商品詳細ページの「カートに入れる」ボタンを大きくする方法をご紹介します。
※背景に文字入りの画像を利用してボタンを画像化されている方は、背景画像のサイズ変更が必要となりますので、ご注意ください。
 |
|
 |
管理画面→デザイン管理→スタイルシートの編集をクリックして下さい。
スタイルシートの編集画面に下記の指定をコピーして貼り付けて下さい。
※貼り付け位置は、最下部にお願い致します。
.detail_cart_box .item_bot_box input {
margin: auto;
display: block;
}
.detail_cart_box .item_bot_box .cartaddinput {
width: 250px;
height: 50px;
font-size: 14px;
font-weight: bold;
margin-bottom: 15px;
background-repeat: repeat-x;
background-position: left bottom;
}
#cart_input_line1,
#b_cart_input_line1 {
display: none;
}
ボタンサイズを大きくし、さらに「カートに入れる」ボタンと「お問い合わせ」ボタンの間の区切り線を非表示にしています。
その上で、「カートに入れる」ボタンを上に、「お問い合わせ」ボタンを下に配置しています。
.detail_cart_box .item_bot_box .cartaddinput |
ボタンの指定箇所となります。 |
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.