 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。
おちゃのこネットの刑部です。
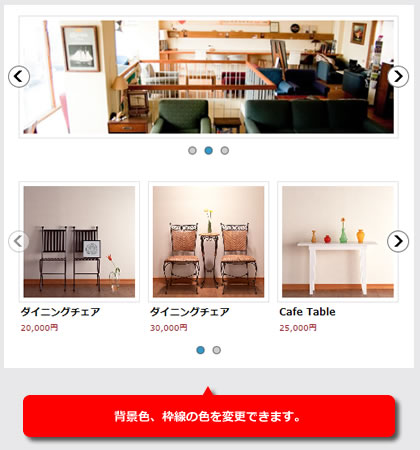
今回のデザイン道場は、既にご紹介した自由記入欄にスライドショーを作成するで作成したスライドショーのスライド送りの背景色と枠線の色を変更する方法をご紹介します。
▼スライドショーを作成する
http://www.ocnk.net/ocnk_ma/ocnkmagazine_asm183.html#de
▼スライドショーを作成する2
http://www.ocnk.net/ocnk_ma/ocnkmagazine_asm184.html#de
 |
|
 |
管理画面→デザイン管理→スタイルシートの編集をクリックして下さい。
スタイルシートの編集画面に下記の指定をコピーして貼り付けて下さい。
※貼り付け位置は、最下部にお願い致します。
/* 通常表示 */
#container .swipe_list .pointer span {
background-color: #CCCCCC;
border: 1px solid #666666;
}
/* マウスオーバー表示 */
#container .swipe_list .pointer span:hover {
background-color: #999999;
border: 1px solid #666666;
}
/* 選択中表示 */
#container .swipe_list .pointer span.current {
background-color: #3399CC;
border: 1px solid #666666;
}
それぞれの状態で色を分けて表示することができます。
background-color: |
background-colorが、背景色となります。 |
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.