 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。
おちゃのこネットの刑部です。
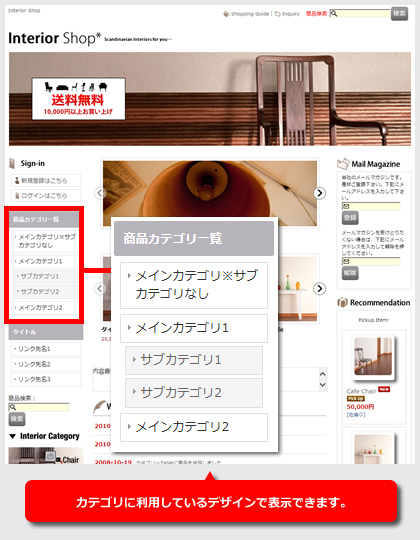
今回のデザイン道場は、カテゴリ用のデザインを利用してメニューを作成する方法です。
※カテゴリ一覧をスタイルシートで非表示にしている場合は、表示されません。
※カテゴリ一覧のデザインをカスタマイズされている場合は、そのデザインで表示されます。
 |
管理画面→デザイン管理→画像とコメントの設定ページから自由記入欄に下記のhtmlタグを貼り付けてください。
<div class="side_box">
<div class="category_title">
<h3>タイトル</h3>
</div>
<div class="category_list">
<ul>
<li>
<span class="mcategory">
<a href="リンク先">メインカテゴリ※サブカテゴリなし</a>
</span>
</li>
<li>
<span class="mcategory">
<a href="#" onclick="OpenCategory('folder101'); return false;">メインカテゴリ1</a>
</span>
<ul class="folder101" id="folder101" style="display:block">
<li><a href="リンク先">サブカテゴリ1</a></li>
<li><a href="リンク先">サブカテゴリ2</a></li>
</ul>
</li>
<li>
< span class="mcategory">
<a href="#" onclick="OpenCategory('folder2'); return false;">メインカテゴリ2</a>
</span>
<ul class="folder2" id="folder2" style="display:block">
<li><a href="リンク先">サブカテゴリ1</a></li>
<li><a href="リンク先">サブカテゴリ2</a></li>
</ul>
</li>
</ul>
</div>
</div>
※この指定により、縦スクロールが表示される場合があります。
タイトル |
このメニュー群のタイトルとなります。 |
リンク先 |
各メニューのリンク先となります。 |
メインカテゴリ※サブカテゴリなし |
サブカテゴリのないメニューとなります。 |
メインカテゴリ |
サブカテゴリを2つ含むメインカテゴリとなります。 |
サブカテゴリ |
サブカテゴリとなります。 |
なお、メニューの追加は、下記のようにメインカテゴリ3のように追加いただくことで、
いくつでも追加することができます。
<div class="side_box">
<div class="category_title">
<h3>タイトル</h3>
</div>
<div class="category_list">
<ul>
<li>
<span class="mcategory"><a href="リンク先">メインカテゴリ※サブカテゴリなし</a></span>
</li>
<li>
<span class="mcategory">
<a href="#" onclick="OpenCategory('folder101'); return false;">メインカテゴリ1</a>
</span>
<ul class="folder101" id="folder101" style="display:block">
<li><a href="リンク先">サブカテゴリ1</a></li>
<li><a href="リンク先">サブカテゴリ2</a></li>
</ul>
</li>
<li>
< span class="mcategory">
<a href="#" onclick="OpenCategory('folder102'); return false;">メインカテゴリ2</a>
</span>
<ul class="folder102" id="folder102" style="display:block">
<li><a href="リンク先">サブカテゴリ1</a></li>
<li><a href="リンク先">サブカテゴリ2</a></li>
</ul>
</li>
<li>
< span class="mcategory">
<a href="#" onclick="OpenCategory('folder103'); return false;">メインカテゴリ3</a>
</span>
<ul class="folder103" id="folder103" style="display:block">
<li><a href="リンク先">サブカテゴリ1</a></li>
<li><a href="リンク先">サブカテゴリ2</a></li>
<li><a href="リンク先">サブカテゴリ3</a></li>
<li><a href="リンク先">サブカテゴリ4</a></li>
</ul>
</li>
</ul>
</div>
</div>
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.