 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。
おちゃのこネットの刑部です。
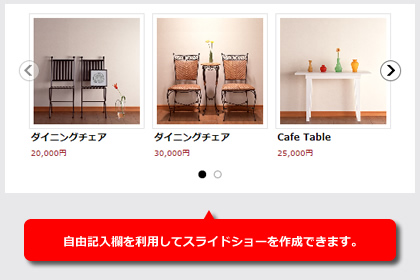
今回のデザイン道場は、先日アップロードしたスマートフォン版のスライド機能をパソコン版の自由記入欄で利用する方法をご紹介します。
 |
管理画面→デザイン管理→画像とコメントの設定の自由記入欄にhtmlタグを記載します。
今回は、http://cafe0808.ocnk.net/に記載しているhtmlと同様のhtmlを利用してご説明します。
ベースとなるhtmlに関しては、下記のFAQをご覧くださいませ。
http://www.ocnk.net/faq/index.php?action=artikel&cat=281598&id=883&artlang=ja
基本的には、設定項目は、画像、リンク先、商品名、価格の4つとなります。
<li class="list_item_cell">~</li>までが1つの商品となります。
このブロックを掲載したい商品分、繰り返して記載します。
下記の例では、6商品分記載しています。
<!-- スライドショー -->
<div class="item_list layout_photo">
<div class="swipe_list" data-autoplay="on" data-interval="5000" data-cols="3" data-adjustment="on">
<div class="list_item_table col3">
<ul class="list_item_row clearfix">
<li class="list_item_cell">
<div class="item_data">
<div class="inner_item_data">
<div class="list_item_photo">
<a class="item_image_box" href="http://cafe0808.ocnk.net/product/26">
<img width="300" height="300" data-retention="1" alt="ダイニングチェア" src="http://cafe0808.ocnk.net/data/cafe0808/product/1d6800df4c.jpg" />
</a>
</div>
<div class="list_item_data">
<p class="item_name"><a href="http://cafe0808.ocnk.net/product/26">ダイニングチェア</a></p>
<p class="price">20,000円</p>
</div>
</div>
</div>
</li>
<li class="list_item_cell">
<div class="item_data">
<div class="inner_item_data">
<div class="list_item_photo">
<a class="item_image_box" href="http://cafe0808.ocnk.net/product/25">
<img width="300" height="300" data-retention="1" alt="ダイニングチェア" src="http://cafe0808.ocnk.net/data/cafe0808/product/51a2a0ebd1.jpg" />
</a>
</div>
<div class="list_item_data">
<p class="item_name"><a href="http://cafe0808.ocnk.net/product/25">ダイニングチェア</a></p>
<p class="price">30,000円</p>
</div>
</div>
</div>
</li>
<li class="list_item_cell">
<div class="item_data">
<div class="inner_item_data">
<div class="list_item_photo">
<a class="item_image_box" href="http://cafe0808.ocnk.net/product/2">
<img width="300" height="300" data-retention="1" alt="Cafe Table" src="http://cafe0808.ocnk.net/data/cafe0808/product/b4d909d265.jpg" />
</a>
</div>
<div class="list_item_data">
<p class="item_name"><a href="http://cafe0808.ocnk.net/product/2">Cafe Table</a></p>
<p class="price">25,000円</p>
</div>
</div>
</div>
</li>
<li class="list_item_cell">
<div class="item_data">
<div class="inner_item_data">
<div class="list_item_photo">
<a class="item_image_box" href="http://cafe0808.ocnk.net/product/4">
<img width="300" height="300" data-retention="1" alt="Sofa" src="http://cafe0808.ocnk.net/data/cafe0808/product/ed336fd24c.jpg" />
</a>
</div>
<div class="list_item_data">
<p class="item_name"><a href="http://cafe0808.ocnk.net/product/4">Sofa</a></p>
<p class="price">25,000円</p>
</div>
</div>
</div>
</li>
<li class="list_item_cell">
<div class="item_data">
<div class="inner_item_data">
<div class="list_item_photo">
<a class="item_image_box" href="http://cafe0808.ocnk.net/product/5">
<img width="300" height="300" data-retention="1" alt="Cafe Chair" src="http://cafe0808.ocnk.net/data/cafe0808/product/585a3126cc.jpg" />
</a>
</div>
<div class="list_item_data">
<p class="item_name"><a href="http://cafe0808.ocnk.net/product/5">Cafe Chair</a></p>
<p class="price">25,000円</p>
</div>
</div>
</div>
</li>
<li class="list_item_cell">
<div class="item_data">
<div class="inner_item_data">
<div class="list_item_photo">
<a class="item_image_box" href="http://cafe0808.ocnk.net/product/8">
<img width="300" height="300" data-retention="1" alt="Cafe Chair" src="http://cafe0808.ocnk.net/data/cafe0808/product/22c794f6f3.jpg" />
</a>
</div>
<div class="list_item_data">
<p class="item_name"><a href="http://cafe0808.ocnk.net/product/8">Cafe Chair</a></p>
<p class="price">15,000円</p>
</div>
</div>
</div>
</li>
</ul>
<div class="pointer_box">
<span class="pointer_prev"></span>
<span class="pointer"></span>
<span class="pointer_next"></span>
</div>
</div>
</div>
</div>
<!-- スライドショー -->
img |
<img width="300" height="300" data-retention="1" alt="Cafe Table" src="http://cafe0808.ocnk.net/data/cafe0808/product/22c794f6f3.jpg" /> |
a |
<a class="item_image_box" href="http://cafe0808.ocnk.net/product/26"> |
商品名 |
<p class="item_name"> |
価格 |
<p class="price">15,000円</p> |
スライド |
<div class="pointer_box"> |
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.