 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。
おちゃのこネットの刑部です。
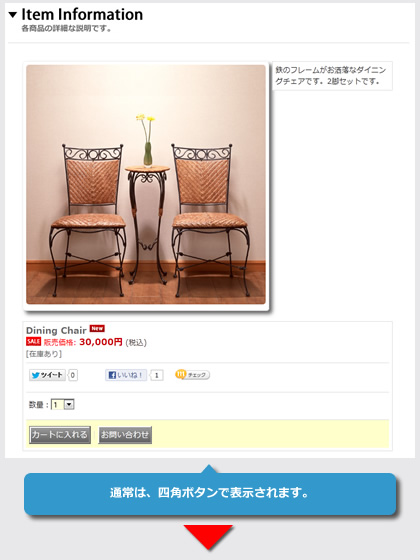
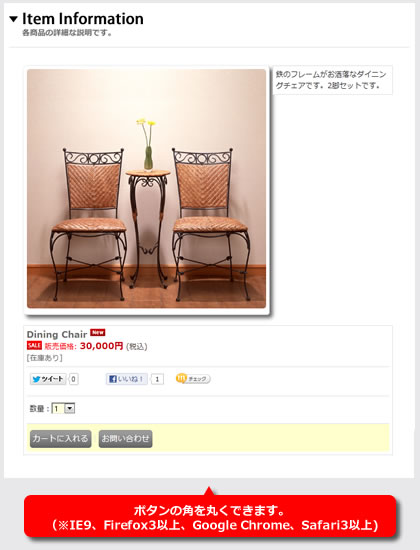
今回のデザイン道場は、各ボタンを角丸にする方法をご紹介します。
ただし、CSS3を利用しますので、ご利用ブラウザにより表示されません。
対応ブラウザ:IE9、Firefox3以上、Google Chrome、Safari3以上
※IE7、IE8では未対応となります。
 |
|
 |
スタイルシートを編集する
管理画面→デザイン管理→スタイルシートの編集をクリックして下さい。
スタイルシートの編集画面に下記の指定をコピーして貼り付けて下さい。
※貼り付け位置は、最下部にお願い致します。

input[type=submit],
input[type=button],
input[type=reset],
button,
.point_box .bot_b .default_bot_b .memberregisterinput,
.point_box .bot_b .default_bot_b .nonmemberregisterinput {
border-radius: 5px;
border: none;
padding: 5px;
}
border-radius: 5px; |
角丸用の指定となります。 |
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.