 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。
おちゃのこネットの刑部です。
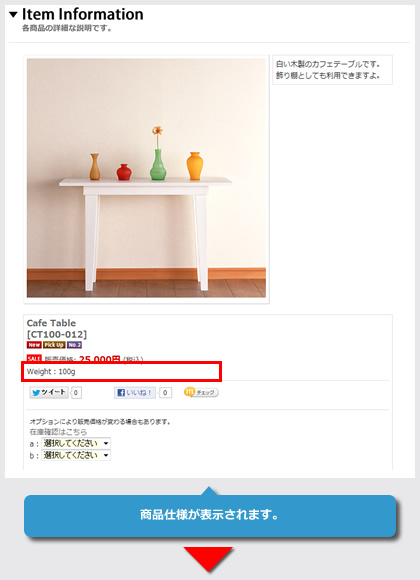
今回のデザイン道場は、重量別送料を利用した場合に、商品詳細ページに表示される重量を非表示にする方法をご紹介します。
※以前でも、text-normalを非表示にすることで可能でしたが、新たにclass名を付けより簡単に指定できるように致しました。
 |
|
 |
スタイルシートを編集する
管理画面→デザイン管理→スタイルシートの編集をクリックして下さい。
スタイルシートの編集画面に下記の指定をコピーして貼り付けて下さい。
※貼り付け位置は、最下部にお願い致します。

.charge_weight {
display: none;
}
.charge_weight |
今回新たに指定したclass名となります。 |
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.