 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。
おちゃのこネットの刑部です。
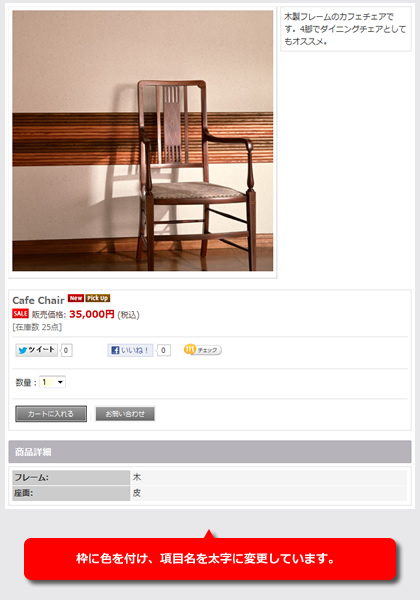
今回のデザイン道場は、商品仕様項目欄の項目名と内容部分をそれぞれ別に装飾する方法をご紹介します。
 |
|
 |
管理画面→デザイン管理→スタイルシートの編集をクリックして下さい。
スタイルシートの編集画面に下記の指定をコピーして貼り付けて下さい。
※貼り付け位置は、最下部にお願い致します。

.detail_sub_text table {
width: 100%;
}
.detail_sub_text_title {
width: 30%;
background-color: #CCCCCC;
border-right: 1px solid #FFFFFF;
border-bottom: 1px solid #FFFFFF;
font-weight: bold;
}
.detail_sub_text_desc {
width: 70%;
background-color: #F5F5F5;
border-right: 1px solid #FFFFFF;
border-bottom: 1px solid #FFFFFF;
}
.detail_sub_text table |
仕様項目テーブル全体の指定となります。 |
.detail_sub_text_title |
仕様項目の項目名の指定となります。 |
.detail_sub_desc_title |
仕様項目の項目名の指定となります。 |
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.