 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。
おちゃのこネットの刑部です。
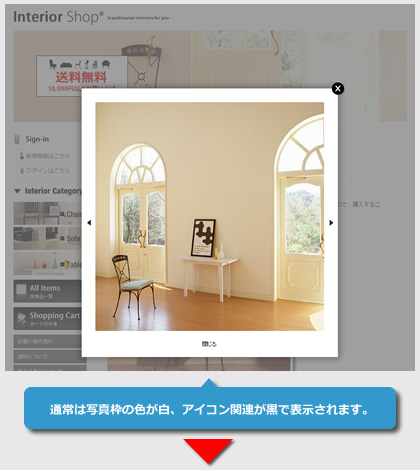
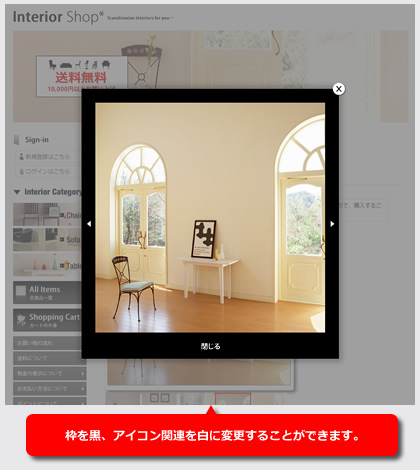
今回のデザイン道場は、先日アップした拡大画像表示枠の色を変更する方法をご紹介します。
 |
|
 |
管理画面→デザイン管理→スタイルシートの編集をクリックして下さい。
スタイルシートの編集画面に下記の指定をコピーして貼り付けて下さい。
※貼り付け位置は、最下部にお願い致します。

#fancybox-outer,
.fancybox-title-inside {
background-color : #000000;
}
#fancybox-content {
border-color : #000000;
}
#fancybox-left-ico {
background-image: url(img/all/fancy_nav_leftw.png);
}
#fancybox-right-ico {
background-image: url(img/all/fancy_nav_rightw.png);
}
#fancybox-close {
background-image: url(img/all/fancy_closew.png);
}
#fancybox-wrap A {
color: #FFFFFF;
}
#fancybox-wrap A:hover {
color: #CCCCCC;
}
#fancybox-outer, |
background-color: #000000; |
|
border-color: #000000; |
アイコン左矢印 |
background-image: url(img/all/fancy_nav_leftw.png); |
アイコン右矢印 |
background-image: url(img/all/fancy_nav_rightw.png); |
アイコン閉じる |
background-image: url(img/all/fancy_closew.png); |
#fancybox-wrap A |
color: #FFFFFF; |
#fancybox-wrap A:hover |
color: #CCCCCC; |
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.