 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。
おちゃのこネットの刑部です。
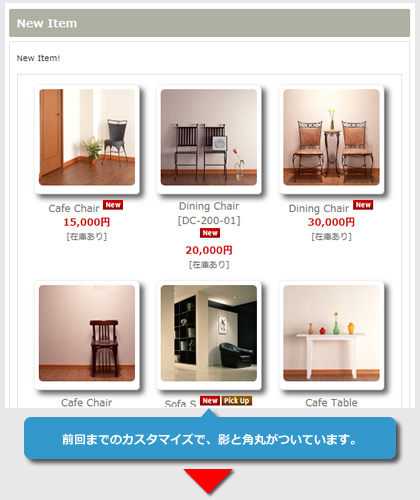
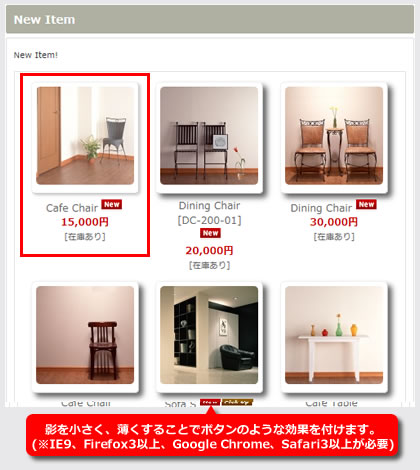
Vol.141では、CSS3を利用して写真枠等のボックス要素に影を付ける方法をご紹介しましたが、今回はその影を小さく、薄くすることで、ボタンを押したような効果を付ける方法をご紹介します。
※そのため、前回のカスタマイズをご利用でないショップさまは、ご利用いただくことはできません。
参考にご覧ください。
前回同様CSS3で付けた影を利用しますので、ご利用ブラウザにより表示されません。
対応ブラウザ:IE9、Firefox3以上、Google Chrome、Safari3以上
※IE7、IE8では未対応となります。
 |
|
 |
管理画面→デザイン管理→スタイルシートの編集をクリックして下さい。
スタイルシートの編集画面に下記の指定をコピーして貼り付けて下さい。
※貼り付け位置は、最下部にお願い致します。

.photo_line_80:hover,
.photo_line_140:hover,
.photo_line_250:hover {
-webkit-box-shadow : 2px 2px 5px 0px #CCCCCC;
-moz-box-shadow : 2px 2px 5px 0px #CCCCCC;
box-shadow: 2px 2px 5px 0px #CCCCCC;
}
指定について |
2px 2px 5px 0px #CCCCCC |
ブラウザ別指定 |
-webkit-box-shadow、-moz-box-shadowはブラウザ別の指定となりますので必要です。 |
対応ブラウザ |
IE9、Firefox3以上、Google Chrome、Safari3以上 |
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.