 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。
おちゃのこネットの刑部です。
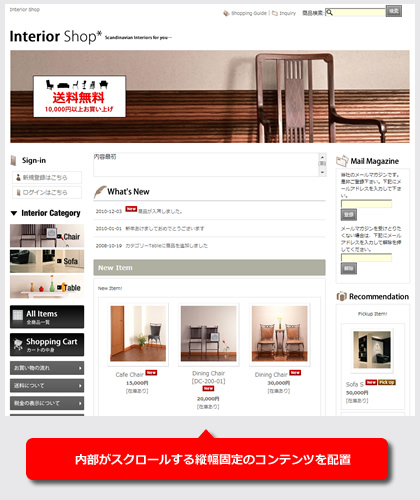
今回のデザイン道場は、自由記入欄に、縦幅固定のスクロール可能なボックスを作成する方法をご紹介します。縦幅が限られてる箇所等では有効です。
 |
管理画面→デザイン管理→画像とコメントの設定をクリックして下さい。
下記のようなhtmlタグを挿入して下さい。
<div class="center_box scl_box">
内容
</div>
<div class="center_box scl_box"> |
このdivが枠全体となります。 |
管理画面→デザイン管理→スタイルシートの編集をクリックして下さい。
スタイルシートの編集画面に下記の指定をコピーして貼り付けて下さい。
※貼り付け位置は、最下部にお願い致します。

.scl_box {
height: 50px;
overflow: auto;
border: 1px solid #E0DFE3;
}
height: 50px; |
STEP1で挿入したdivタグの固定縦幅となります。コンテンツの内容がこの縦幅を超えると、スクロールバーが表示されます。 |
border: 1px solid #E0DFE3; |
STEP1で挿入したボックスの枠線となります。
|
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.