|
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。
おちゃのこネットの刑部です。
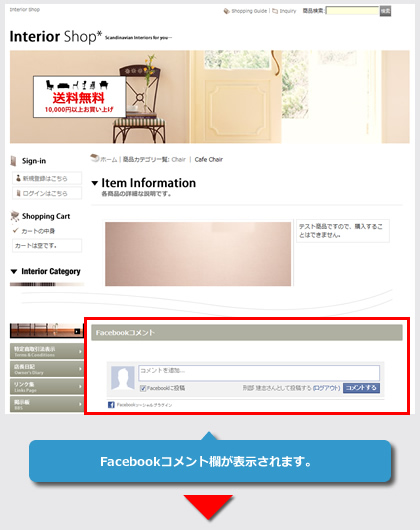
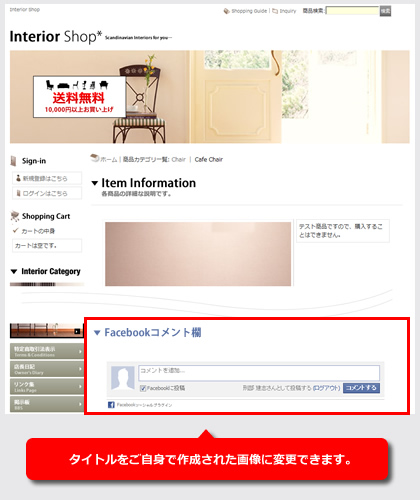
今回のデザイン道場は、先日リリースされたfacebookコメント欄を利用した際に表示されるタイトル画像を変更する方法をご紹介します。
 |
|
 |
タイトルに使用する画像を作成します。
各テンプレートで少しサイズは異なりますが、基本的には横幅670ピクセルで作成して下さい。
画像サイズは下記のように作成して下さい。
横幅 |
670ピクセル |
縦幅 |
自由です。 |
画像の保存形式は、GIF、JPG、PNG形式のいずれかで保存して下さい。
サンプル画像
(※縮小表示しています)
作成した画像をアップロードします。
管理画面→デザイン管理→画像専用管理画面をクリックして下さい。
コンテンツフォルダをクリックし、作成した画像をアップロードして下さい。
赤枠部分が、アップロード箇所、青枠部分にアップロードされた画像が表示されます。

|
商品画像と区別するためにも、コンテンツフォルダにアップロードして下さい。整理にも役立ちます! |
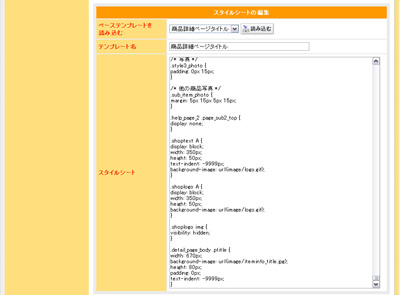
スタイルシートの編集を利用して、タイトルを変更します。
管理画面→デザイン管理→スタイルシートの編集をクリックして下さい。
スタイルシートの編集画面が開いたら、下記の指定をコピーして貼り付けて下さい。
※貼り付け位置は、最下部にお願い致します。

.detail_page_body .fb_comment .ptitle {
width: 670px;
height: 40px;
padding: 0px;
text-indent: -9999px;
background-image: url(image/fb_comment_title.gif);
}
編集後、「登録処理を完了する」ボタンをクリックして下さい。
widthについて |
width: 670px; |
heightについて |
height: 40px; |
paddingについて |
padding: 0px; |
text-indentについて |
text-indent: -9999px; |
background-image |
background-image: url(image/fb_comment_title.gif);
画像URLを記載いただく際には、必ずimage/~の相対パスにて記載して下さい。http://~の絶対パスにて記載いただいた場合、SSL保護下のページでセキュリティ警告が表示されます。 記載例) |
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.