このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。
皆さん、こんにちは。
おちゃのこネットの刑部です。
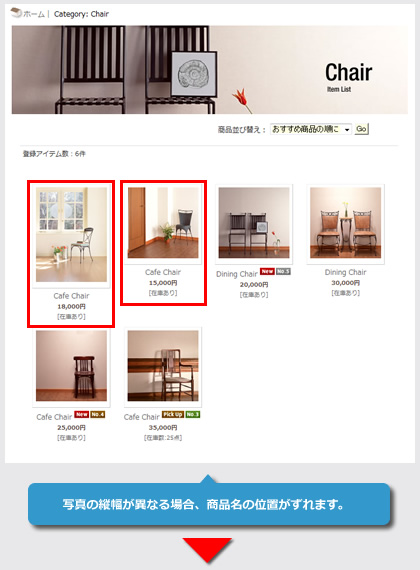
今回のデザイン道場は、商品一覧ページの写真のみ表示ので、画像の縦幅が異なる場合に商品名の位置を揃える方法をご紹介します。
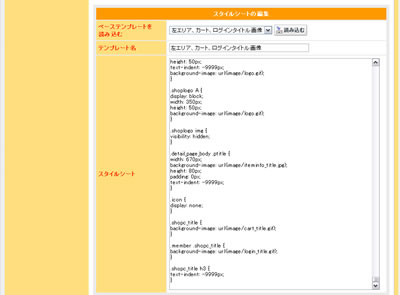
管理画面→デザイン管理→スタイルシートの編集をクリックして下さい。
下記の指定をコピーして貼り付けて下さい。
※貼り付け位置は、最下部にお願い致します。
.layout_list .list_table_middle .photo_line_80 {
height: 160px;
}
編集後、「登録処理を完了する」ボタンをクリックして下さい。
指定について |
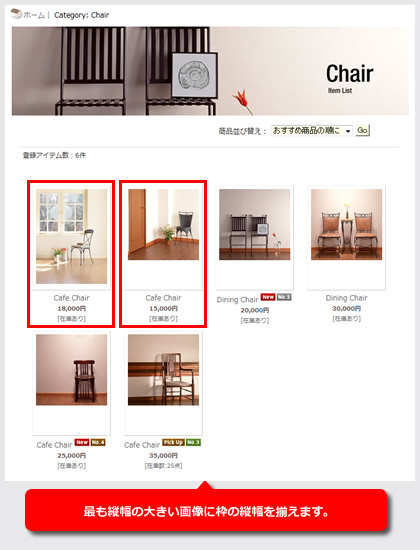
上記では、160pxとしておりますが、ご利用のショップページカテゴリ商品一覧ページに
表示されている写真の最も縦幅の大きい写真に合わせて下さい。
※写真サイズについては、最も大きい画像の上で右クリックから画像のプロパティを見ることで確認できます。
|
なお、上記指定を各カテゴリページ単位や各グループページ単位で設定することも可能です。
各カテゴリページやグループページには、固有のid名がつけられています。
固有のid名の確認については、下記のFAQをご覧下さい。
http://www.ocnk.net/faq/index.php?action=artikel&cat=281597&id=517&artlang=ja
例えば、http://cafe0808.ocnk.net/product-list/6のページだけ適用させる場合は、
下記のように#categorylist_page_6を親要素に指定して下さい。
#categorylist_page_6 .layout_list .list_table_middle .photo_line_80 {
height: 160px;
}