HTML5テンプレートを適用する
XHTMLテンプレート(横幅860px)から、横幅の広いHTML5テンプレート(横幅980px)に変更できます。
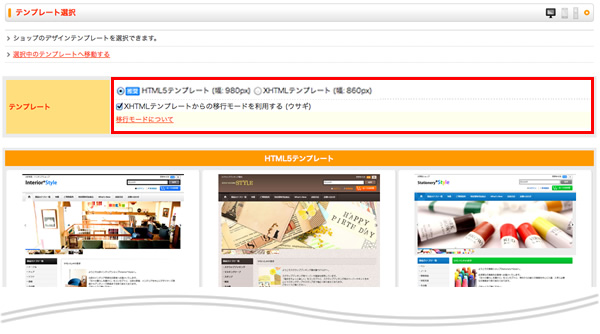
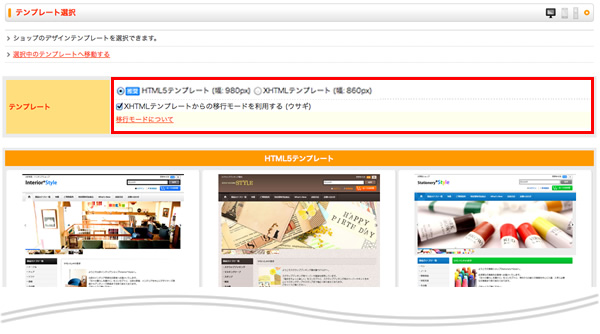
HTML5テンプレートを使用する場合は、【デザイン管理】→【テンプレート選択】→「テンプレート」にて、
「HTML5テンプレート」を選択してください。
XHTMLテンプレートからHTML5テンプレートに変更する場合、移行モードをご用意しています。
移行モードを使用すると、これまで使用していたテンプレート(XHTMLテンプレート)でショップを公開したまま、横幅の広いテンプレート(HTML5テンプレート)の編集ができます。
移行モードを使用する場合は、「XHTMLテンプレートからの移行モードを利用する」にチェックをつけてください。
HTML5テンプレートが表示されますので、ご希望のテンプレートを選択し、「設定処理を完了する」をクリックしてください。


 ●HTML5テンプレート
●HTML5テンプレート





HTML5テンプレートでの管理画面メニューの詳細については、下記FAQをご参照ください。
HTML5テンプレートを使用する場合は、【デザイン管理】→【テンプレート選択】→「テンプレート」にて、
「HTML5テンプレート」を選択してください。
XHTMLテンプレートからHTML5テンプレートに変更する場合、移行モードをご用意しています。
移行モードを使用すると、これまで使用していたテンプレート(XHTMLテンプレート)でショップを公開したまま、横幅の広いテンプレート(HTML5テンプレート)の編集ができます。
移行モードを使用する場合は、「XHTMLテンプレートからの移行モードを利用する」にチェックをつけてください。
移行モードとは?
移行モードの詳細については、下記FAQをご参照ください。
◆移行モードについて(HTML5テンプレート)
https://www.ocnk.net/faq/index.php?action=faq&id=965
https://www.ocnk.net/faq/index.php?action=faq&id=965
HTML5テンプレートが表示されますので、ご希望のテンプレートを選択し、「設定処理を完了する」をクリックしてください。

XHTMLテンプレートとHTML5テンプレートの表示の違いについて
XHTMLテンプレートからHTML5テンプレートに変更すると、ショップの横幅が広くなるほか、管理画面についても一部タイトル名および内容が変更となり、画面の横幅も広くなります。 ショップページ側の違い
●XHTMLテンプレート


管理画面側の違い
| 1. | 【デザイン管理】タブ内各メニューのタイトル内右上に、パソコン・スマートフォン・携帯のアイコンがつきました。 パソコンのアイコンのみ表示されている場合、パソコン版のみ対象に設定できるページとなり、 全てのアイコンが表示されている場合、パソコン版・スマートフォン版・携帯版すべてのコースを対象に設定できるページとなります。 |

| 2. | 【デザイン管理】タブ内の、画面の横幅が広いメニュー(テンプレート選択・スタイルシート編集・タイトル設定・配置/画像/コメント・アイコン設定)のページで、左エリアを非表示にできます。 |


| 3. | 【デザイン管理】タブ内のメニュー名および内容が一部変わります。 XHTMLテンプレート使用時とHTML5テンプレート使用時、それぞれ表示されるメニューが一部異なります。 |
| XHTMLテンプレート使用時のメニュー | HTML5テンプレート使用時のメニュー |
| ・タイトル設定 ・表示とレイアウトの設定 ・画像とコメントの設定 ・アイコン設定 ・商品一覧ページ設定 ・商品詳細ページ設定 |
・タイトル設定 ・配置/画像/コメント ・アイコン設定 ・商品一覧ページ設定 ・商品詳細ページ設定 ・トップページ商品コンテンツ設定 |
 |
 |
HTML5テンプレートでの管理画面メニューの詳細については、下記FAQをご参照ください。
「タイトル設定」について(HTML5テンプレートメニュー)
https://www.ocnk.net/faq/index.php?action=faq&id=966
https://www.ocnk.net/faq/index.php?action=faq&id=966
「配置/画像/コメント」について(HTML5テンプレートメニュー)
https://www.ocnk.net/faq/index.php?action=faq&id=967
https://www.ocnk.net/faq/index.php?action=faq&id=967
「アイコン設定」について
https://www.ocnk.net/faq/index.php?action=faq&id=984
https://www.ocnk.net/faq/index.php?action=faq&id=984
「商品一覧ページ設定」について(HTML5テンプレートメニュー)
https://www.ocnk.net/faq/index.php?action=faq&id=968
https://www.ocnk.net/faq/index.php?action=faq&id=968
「商品詳細ページ設定」について(HTML5テンプレートメニュー)
https://www.ocnk.net/faq/index.php?action=faq&id=970
https://www.ocnk.net/faq/index.php?action=faq&id=970
「トップページ商品コンテンツ設定」について(HTML5テンプレートメニュー)
https://www.ocnk.net/faq/index.php?action=faq&id=969
https://www.ocnk.net/faq/index.php?action=faq&id=969